Turn Screenshots into Slices & Collaboration in the Page Builder – June 2025 Product Updates

Welcome back to Prismic Chronicles! It’s been a couple of months since our last update, and we’ve packed this one full of exciting features.
Here’s what’s new:
- Image to slice + Prismic MCP: Auto-generate slice models from a screenshot and code them with AI assistance.
- Usage dashboard: Gain deeper insights into your API usage and consumption.
- AI translation for all: Start using AI translations with a free trial.
You’ll also get a preview of what’s coming with new collaboration features – see who’s editing, view live updates, and leave comments directly in the Page Builder. Keep reading to see how you can be the first to try! 👇
Image to slice + Prismic MCP: Turn screenshots into production-ready code
This update is a significant one and will change how developers approach slice creation. If you’re a developer looking to boost productivity or reduce the learning curve for creating slices, these features will improve your workflow.
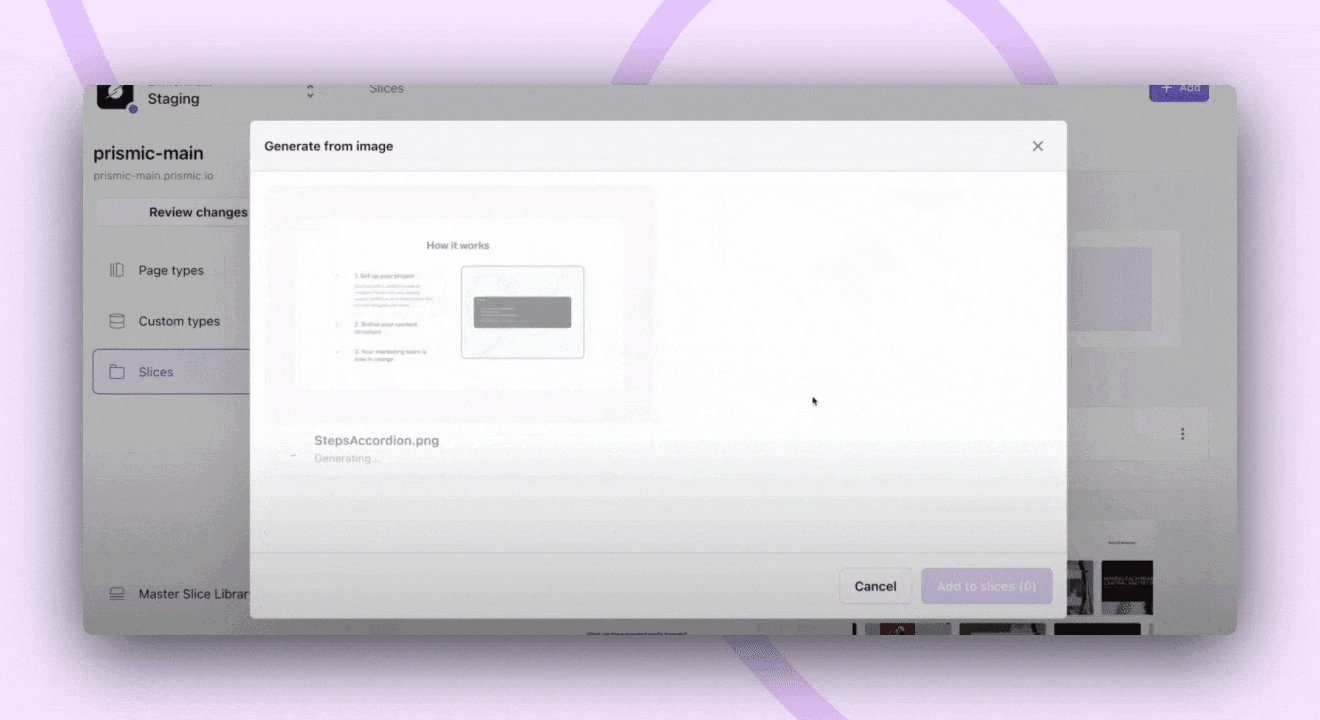
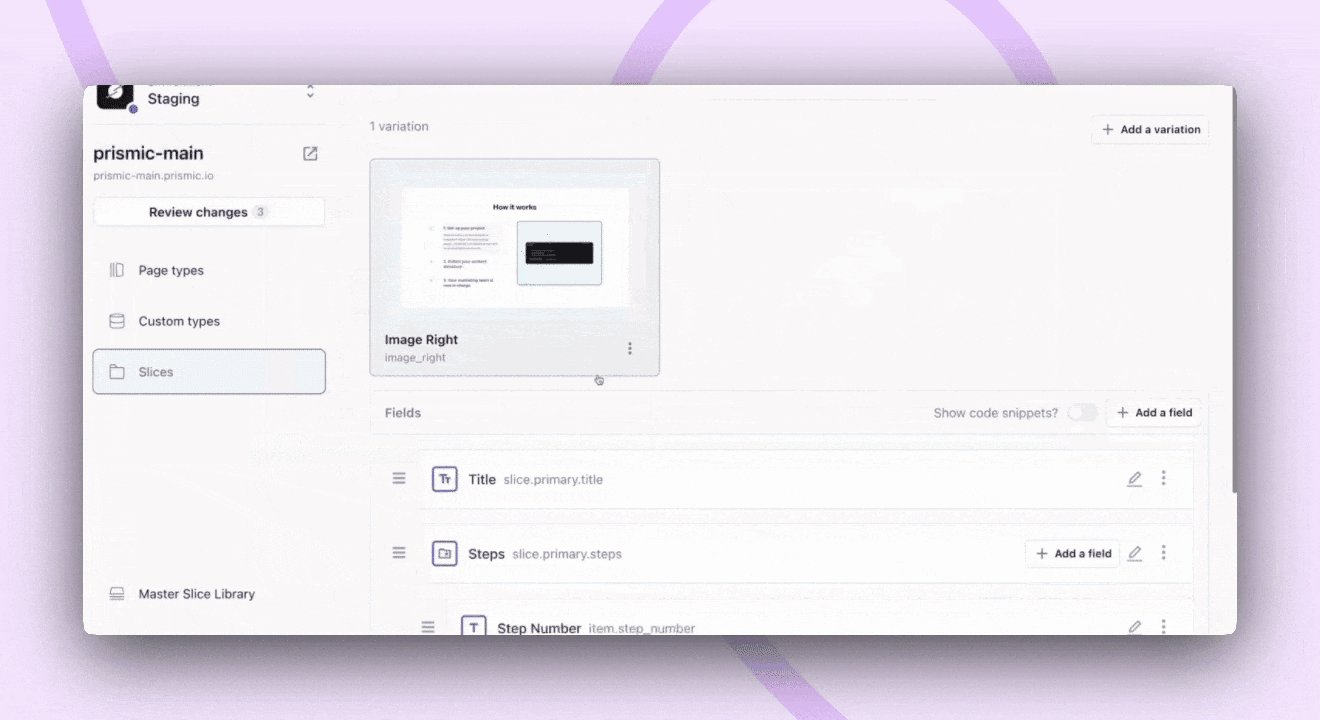
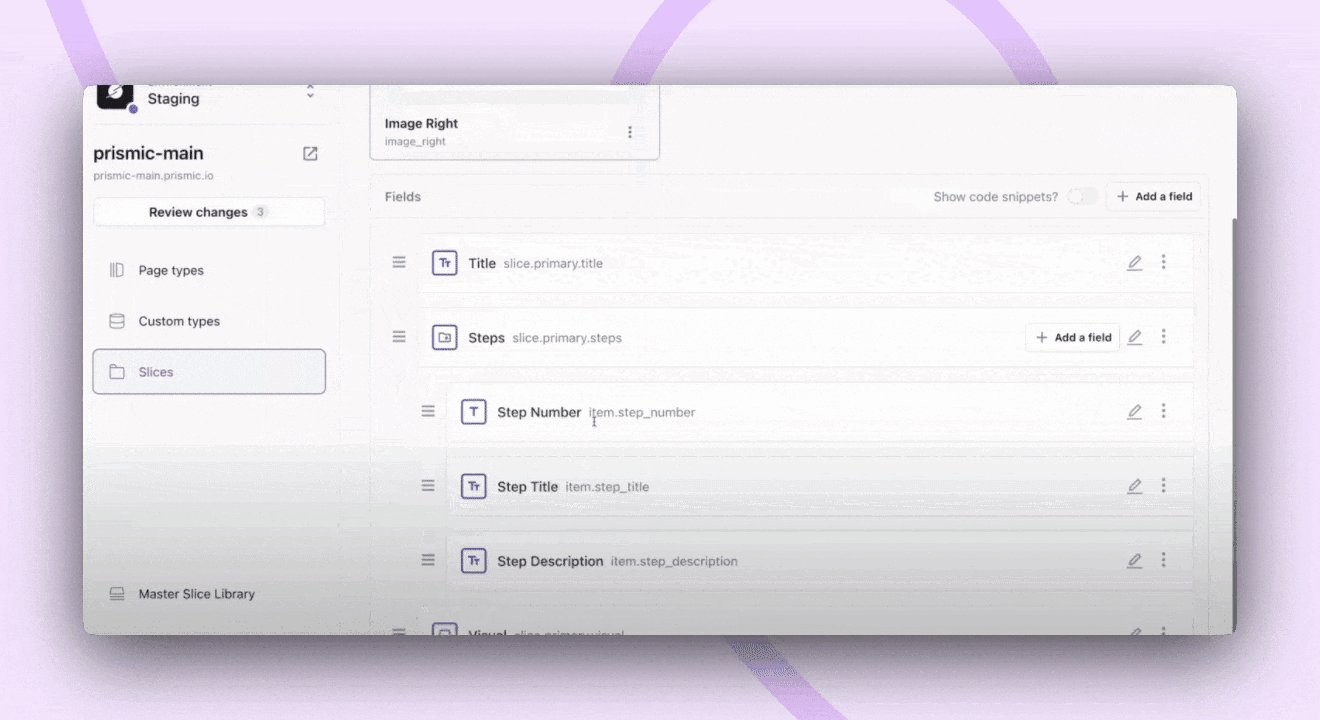
Turn screenshots into slices instantly with image to slice
With our new Image to Slice feature, you can simply drag and drop a screenshot of any section, and Prismic will automatically generate the complete model for that section based on the design. No more manual field creation or complex modeling — just upload your design and let AI handle the technical setup.

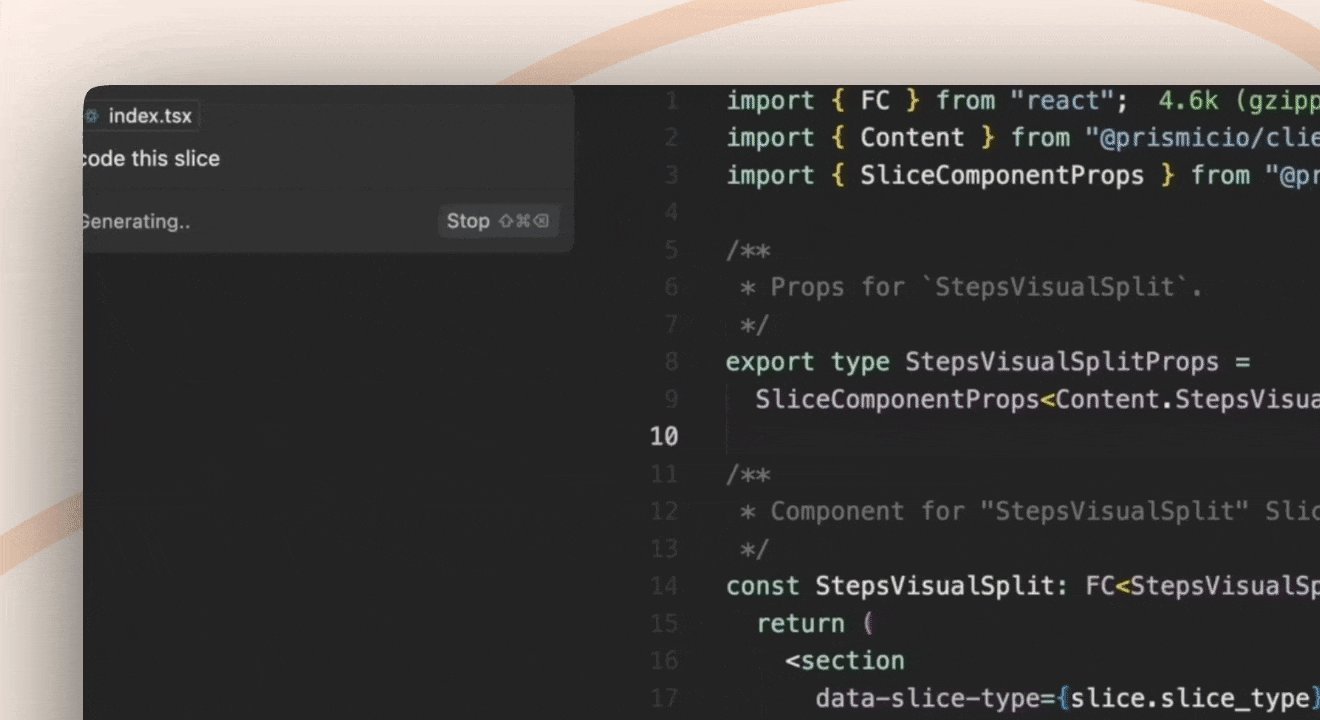
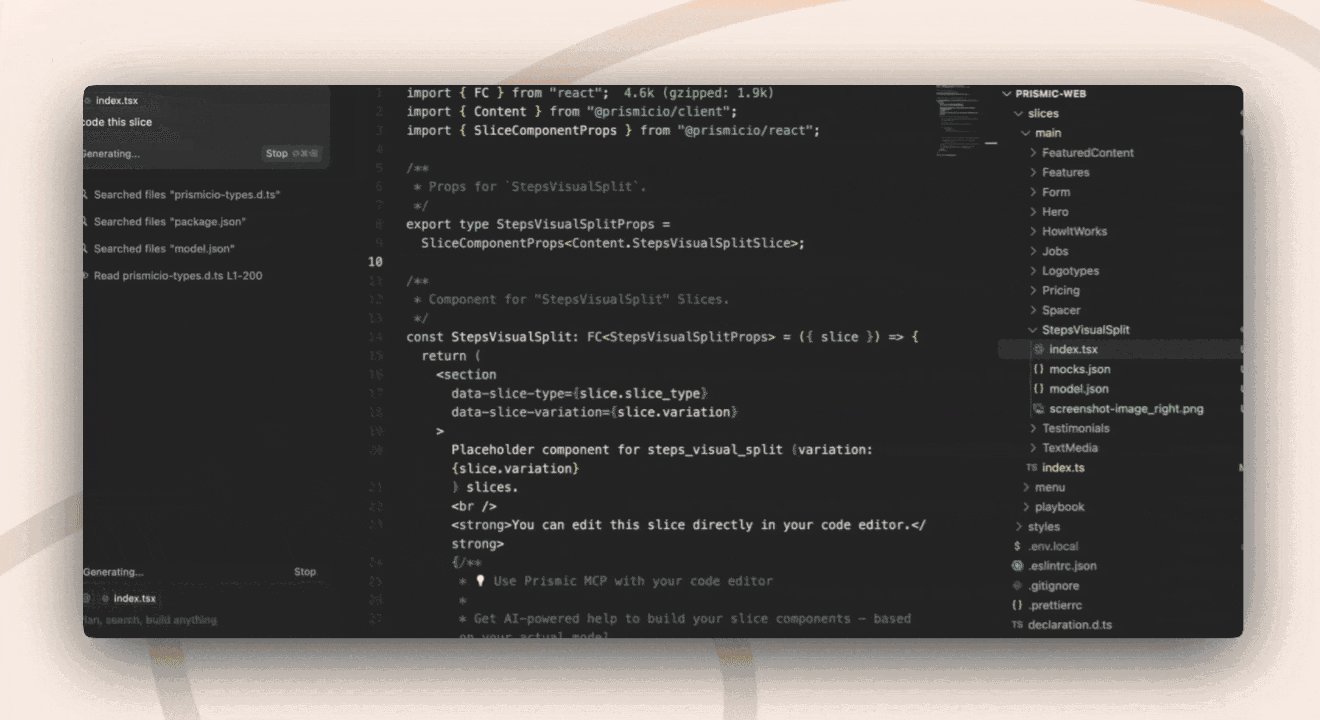
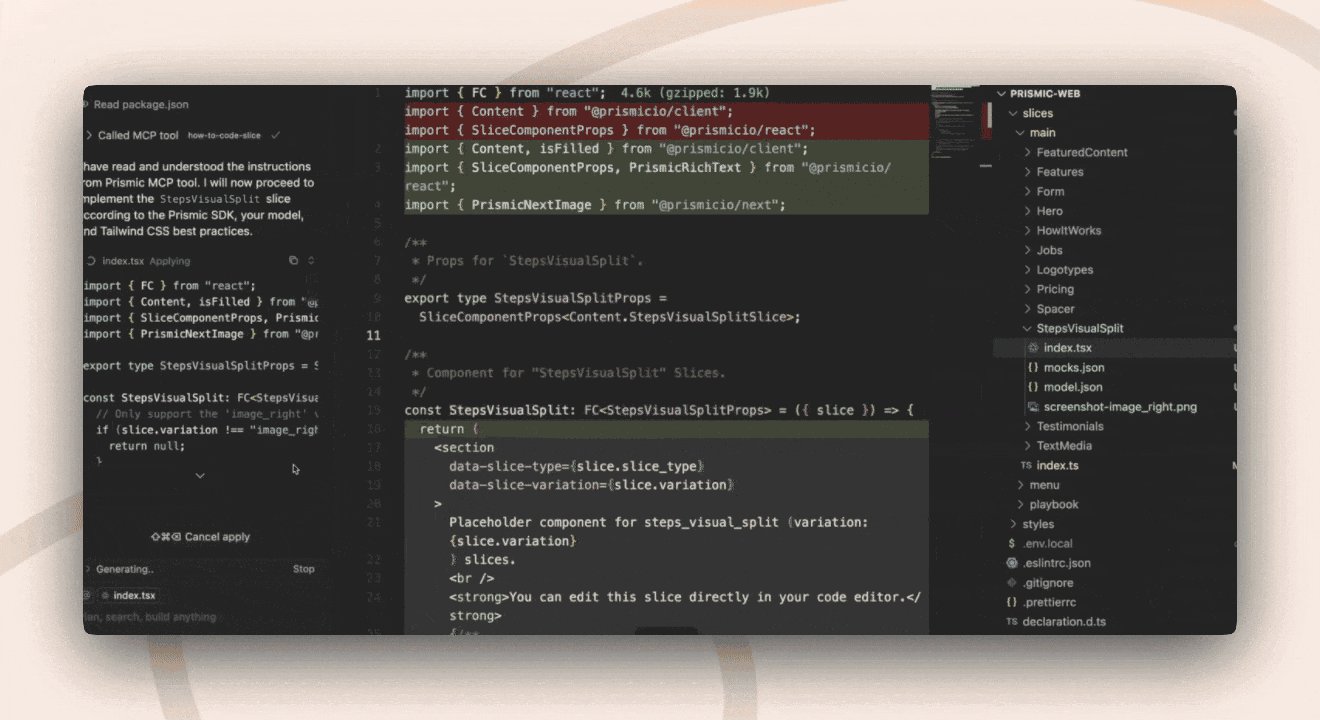
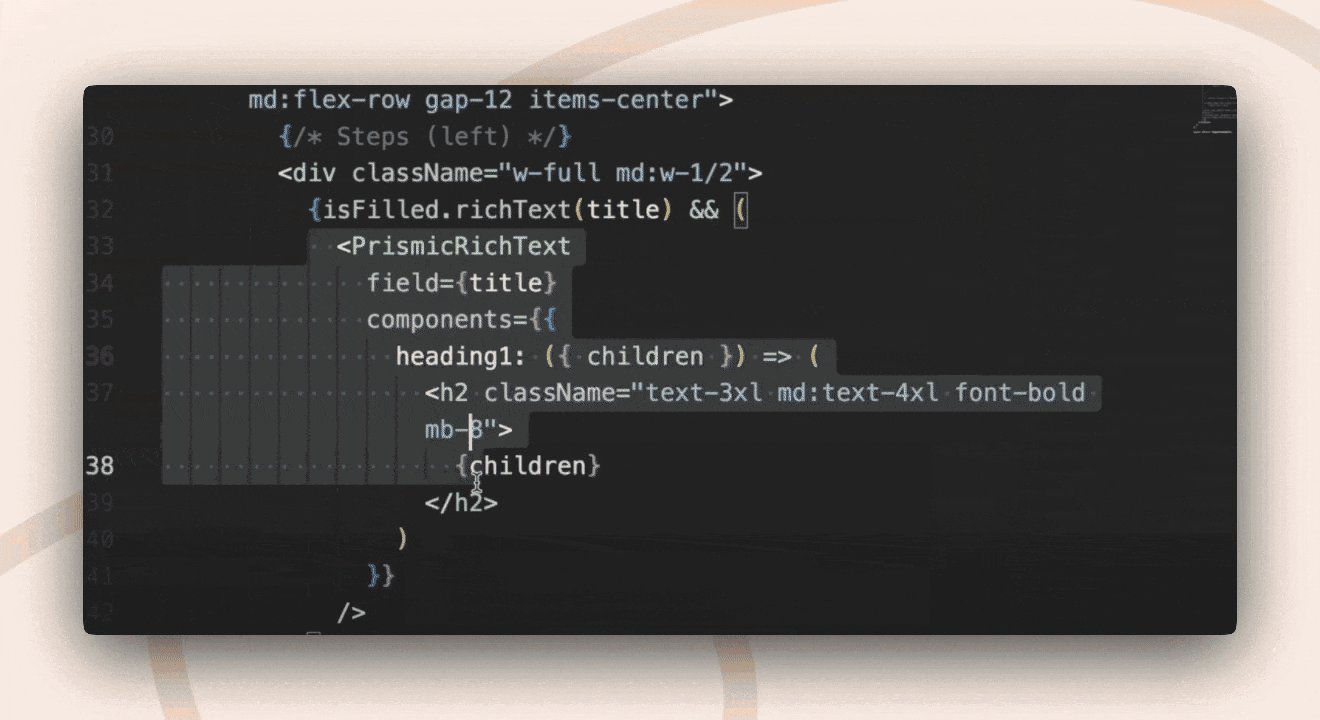
Use Prismic MCP to generate slice code instantly
Pair image to slice with the Prismic MCP integration to make this process even faster. Starting with the model that you generated with image to slice, you can now configure Prismic MCP to your favorite IDE (such as Cursor). The system understands your preferences and Prismic's best practices — framework, coding guidelines, and Prismic models — and outputs boilerplate code with all the snippets that are required to display Prismic’s data.

Learn more about Prismic MCP in this detailed video:
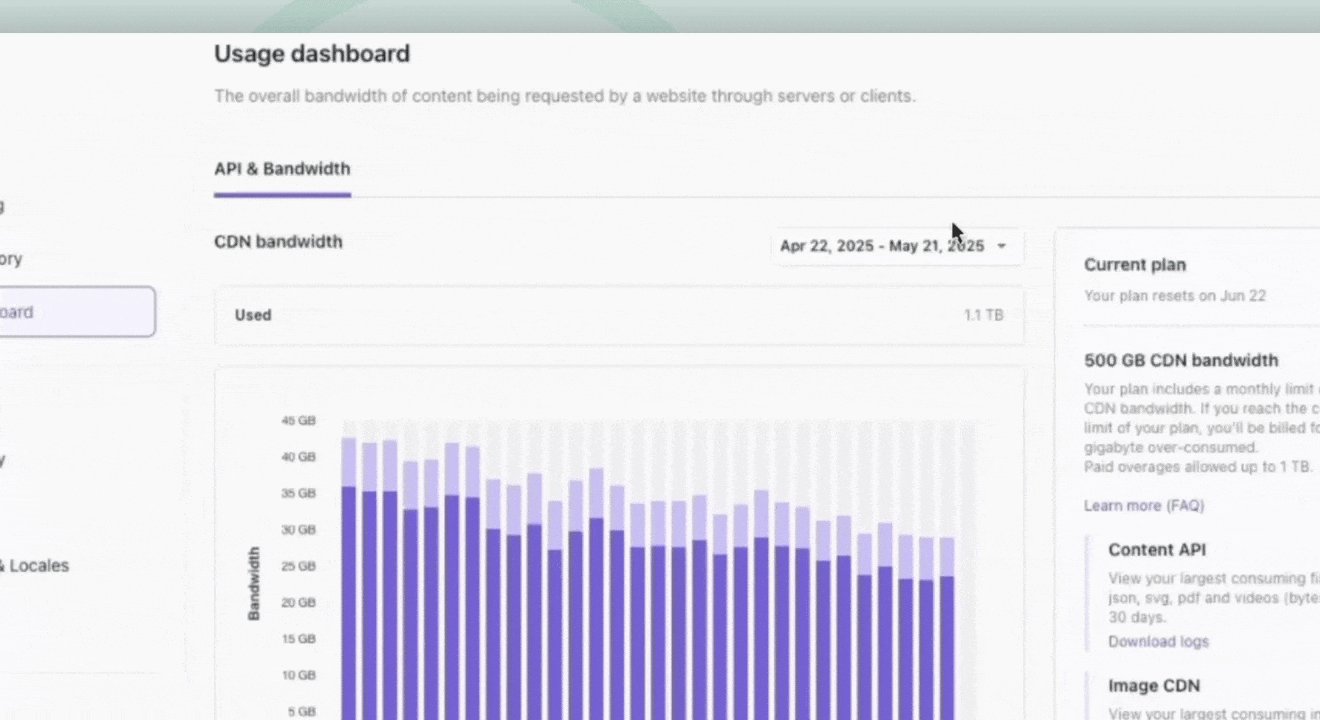
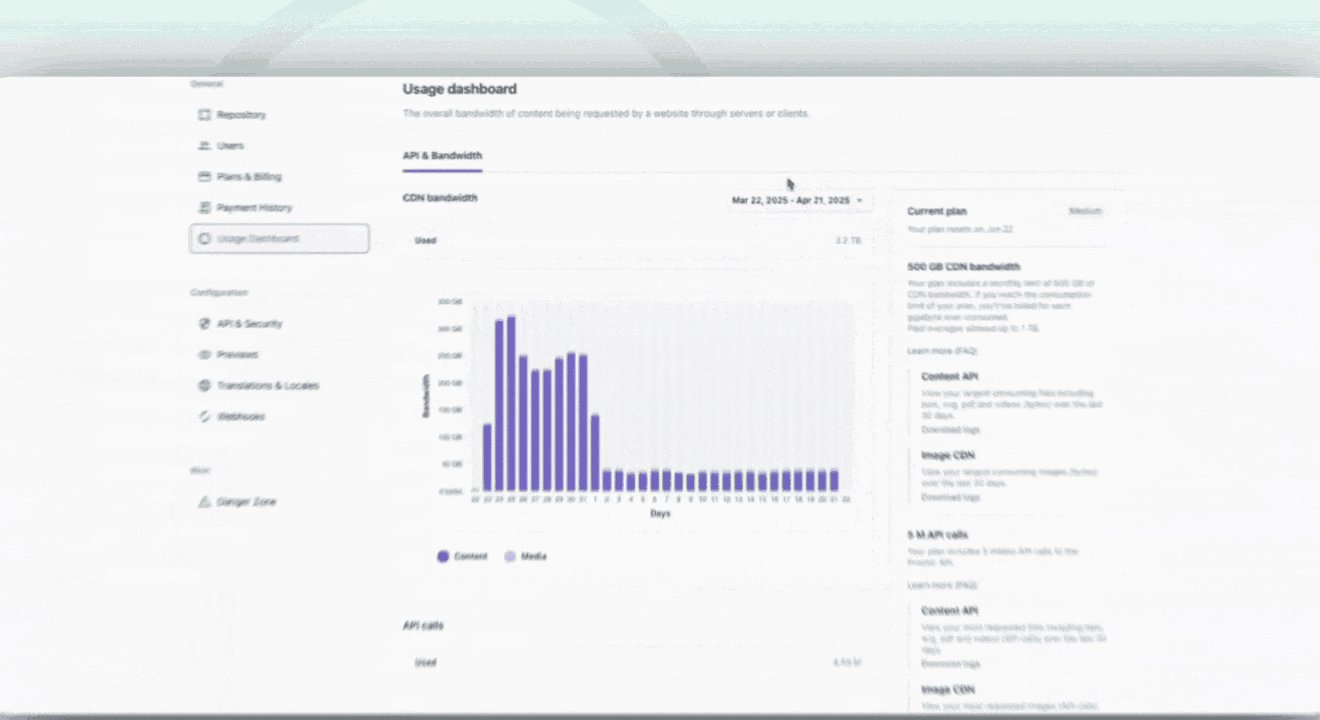
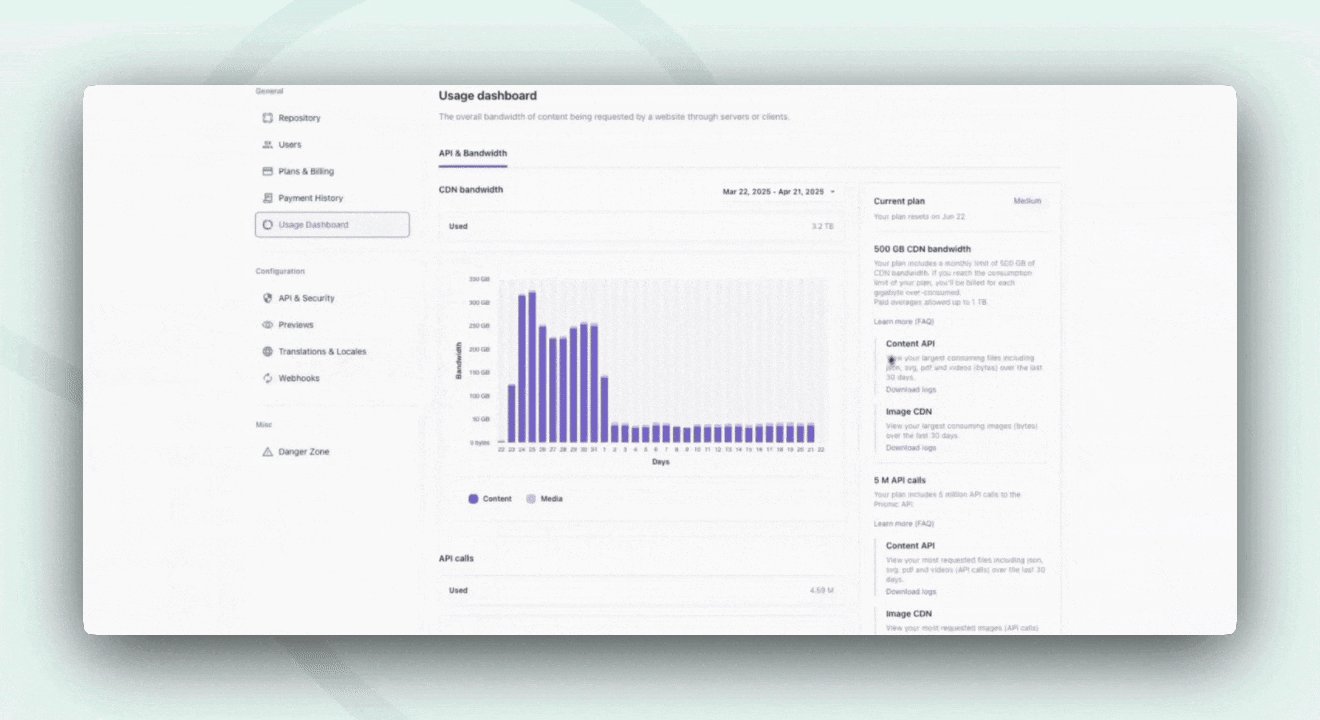
New usage dashboard for better API insights
We've completely redesigned our usage dashboard to give you better visibility into your Prismic consumption and performance optimization opportunities. The new dashboard gives you visibility into:
- Your API consumption
- Downloadable usage logs
- Insights to help you optimize your integration

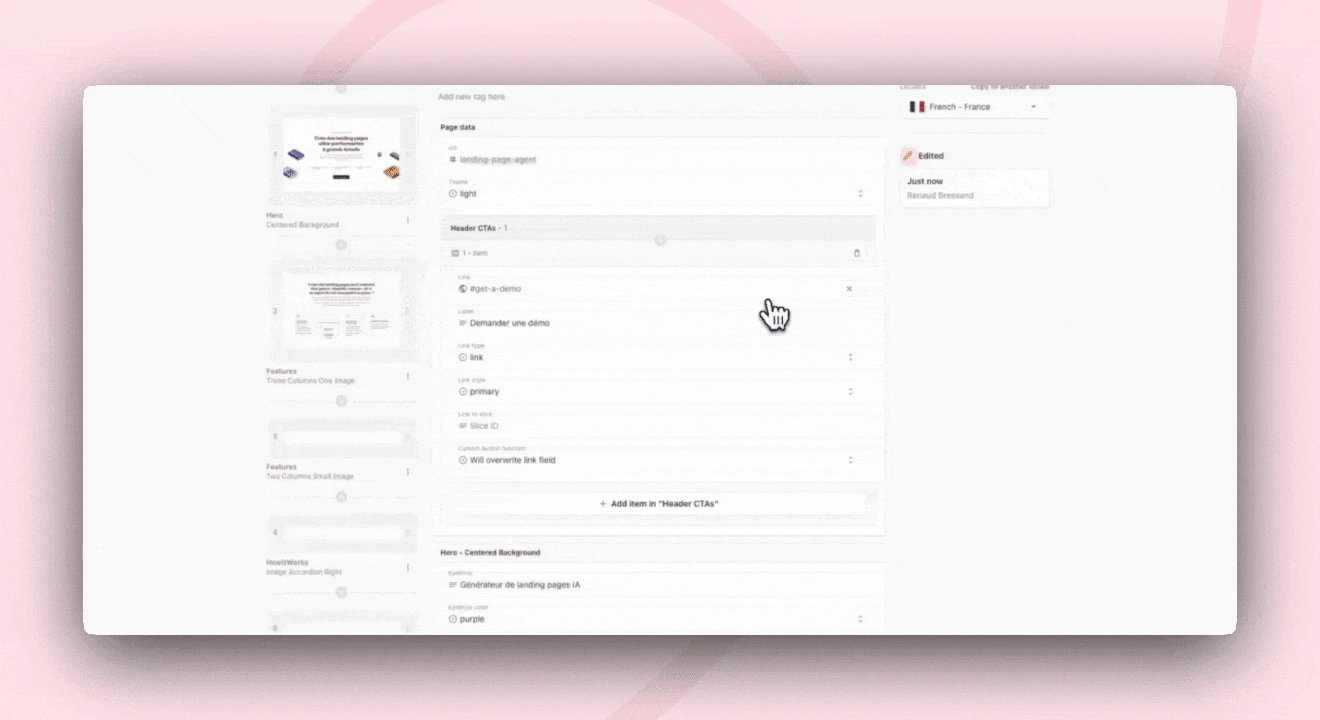
AI translation is now available to everyone
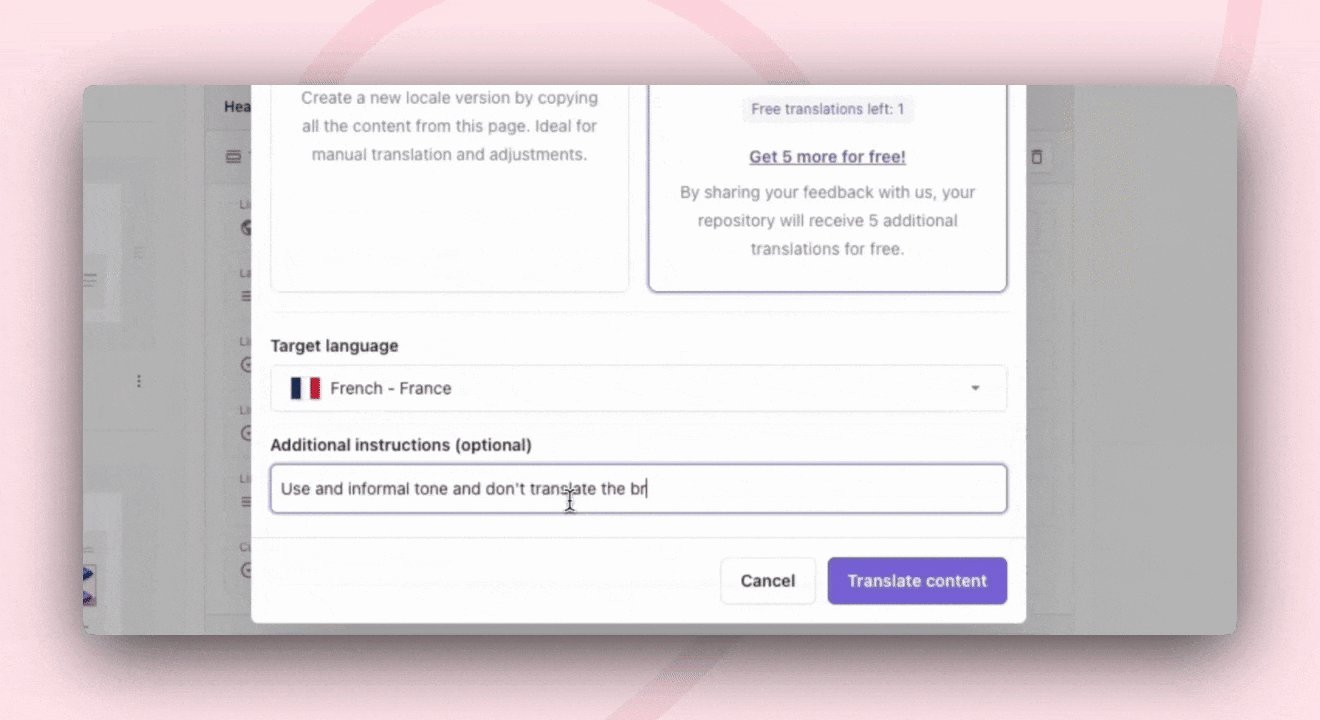
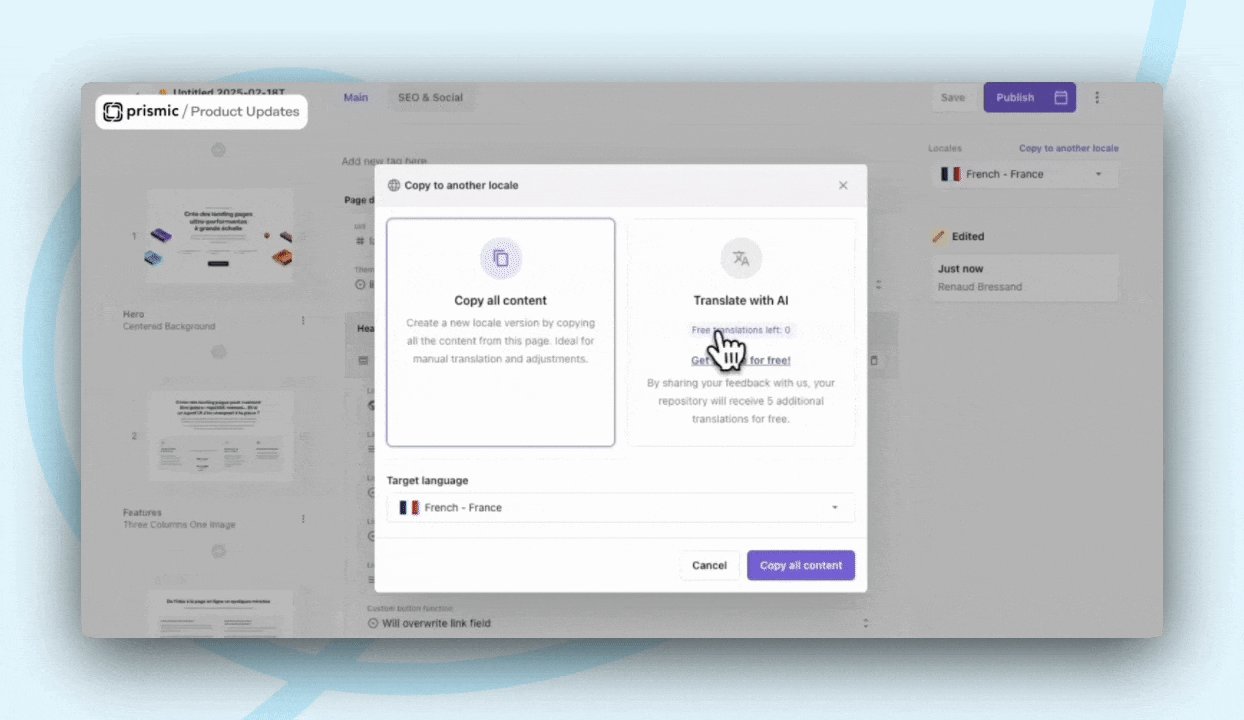
AI translation is now available to everyone under a free trial!
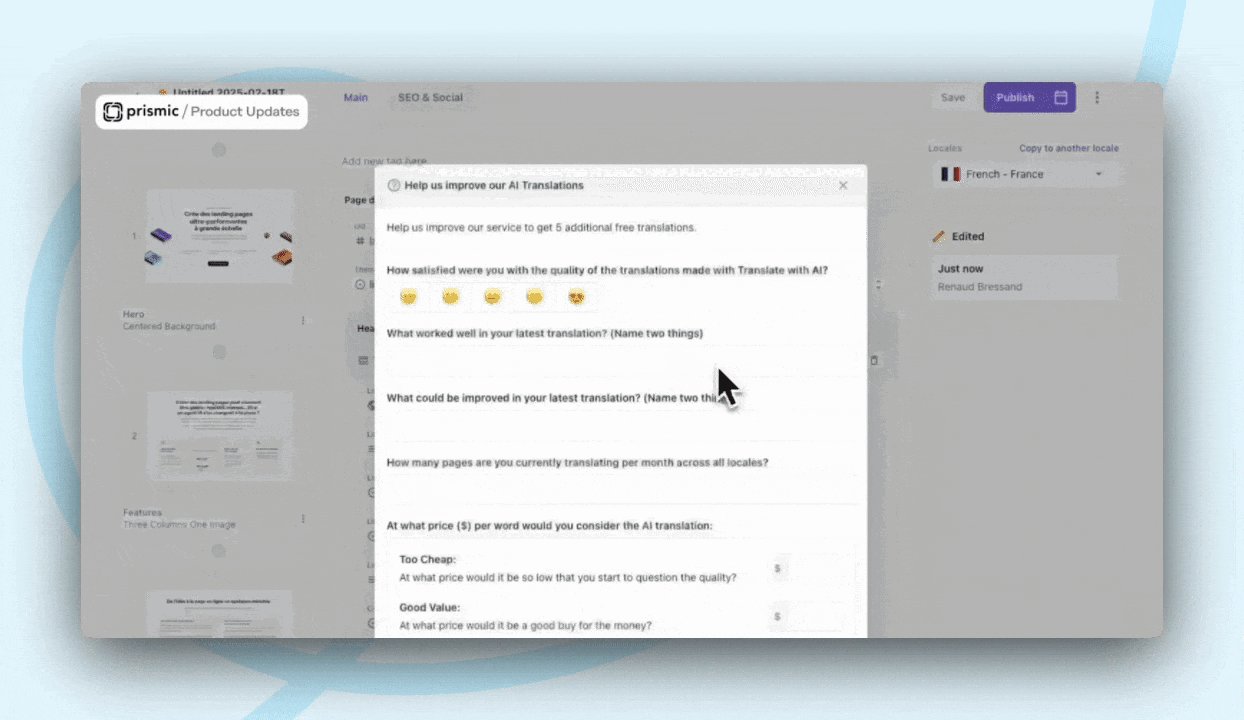
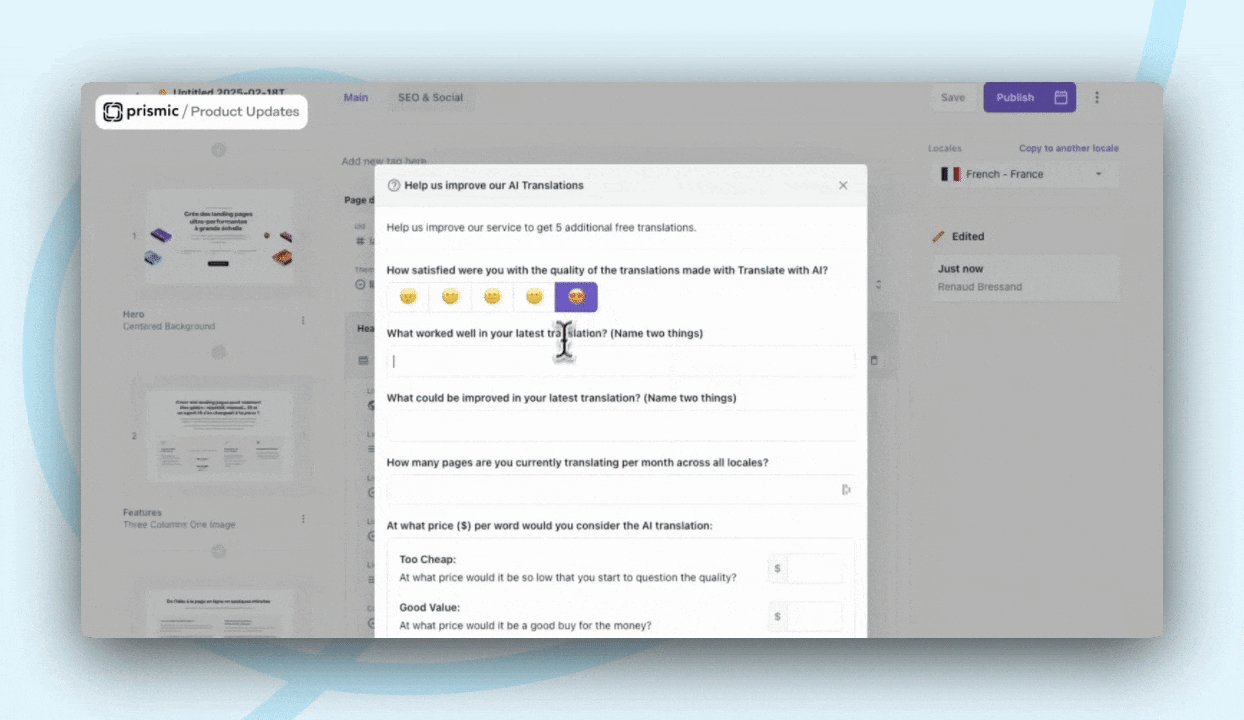
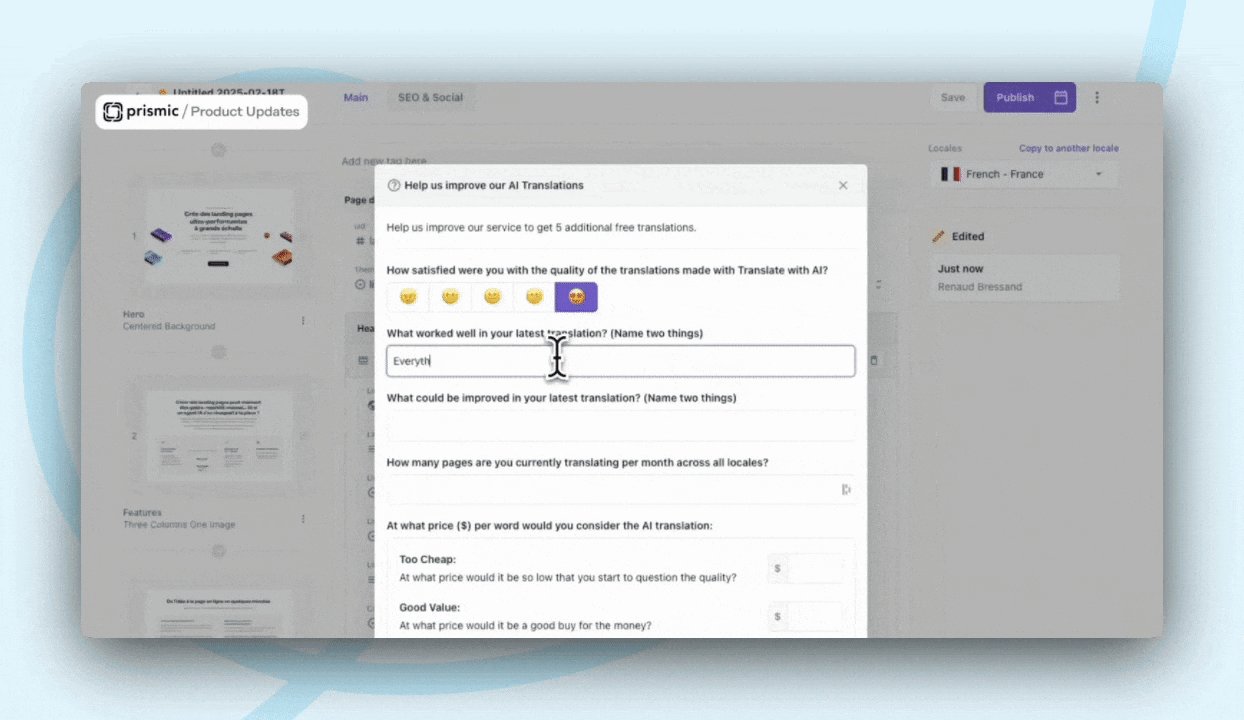
You can start using AI to generate up to five translations for free. Provide feedback to help us improve the tool — and get access to 5 more.

Get unlimited access to AI translation
If you want to get unlimited access to AI translations, you can provide feedback by filling out the form that is directly available in the tool to get in touch with our sales team. 👇

Collaboration features in the Page Builder are on the way!
We know that more teams are adopting the Page Builder, which brings new collaboration challenges. That's why we're excited to give you a preview of some new and upcoming collaboration features that will help you stay in sync and move faster together.
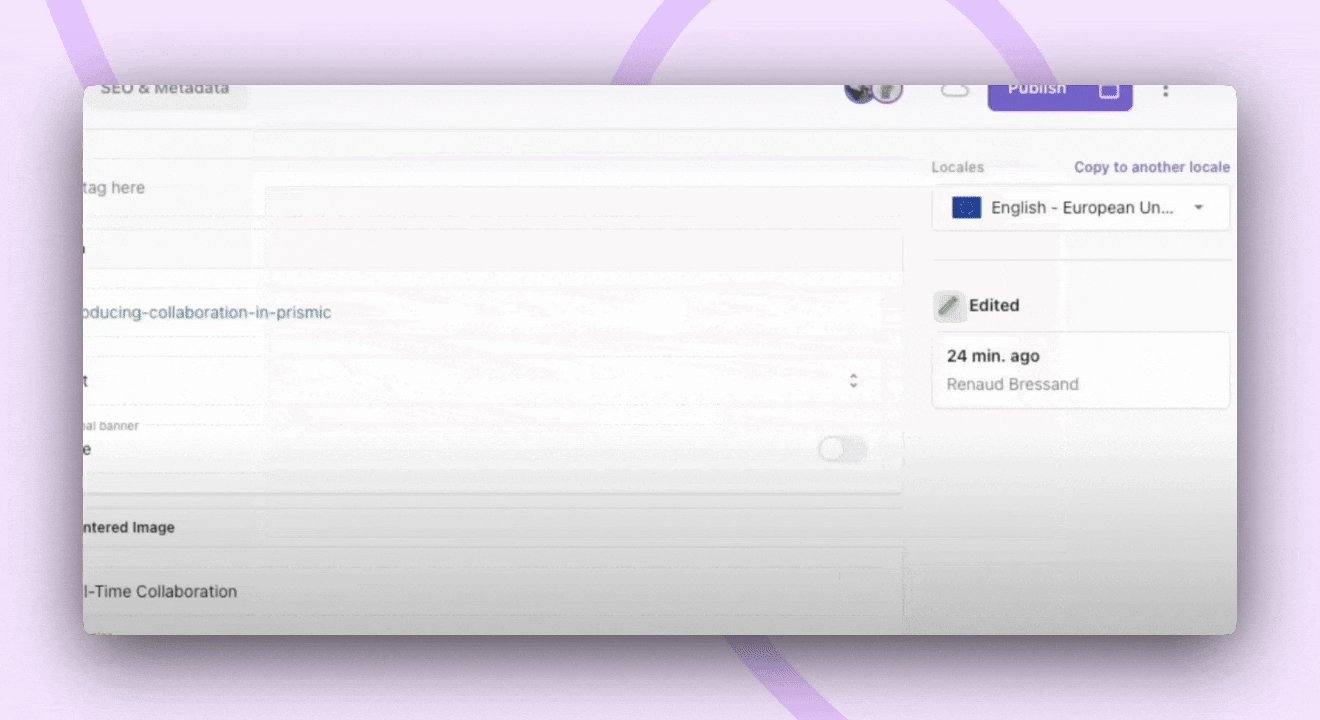
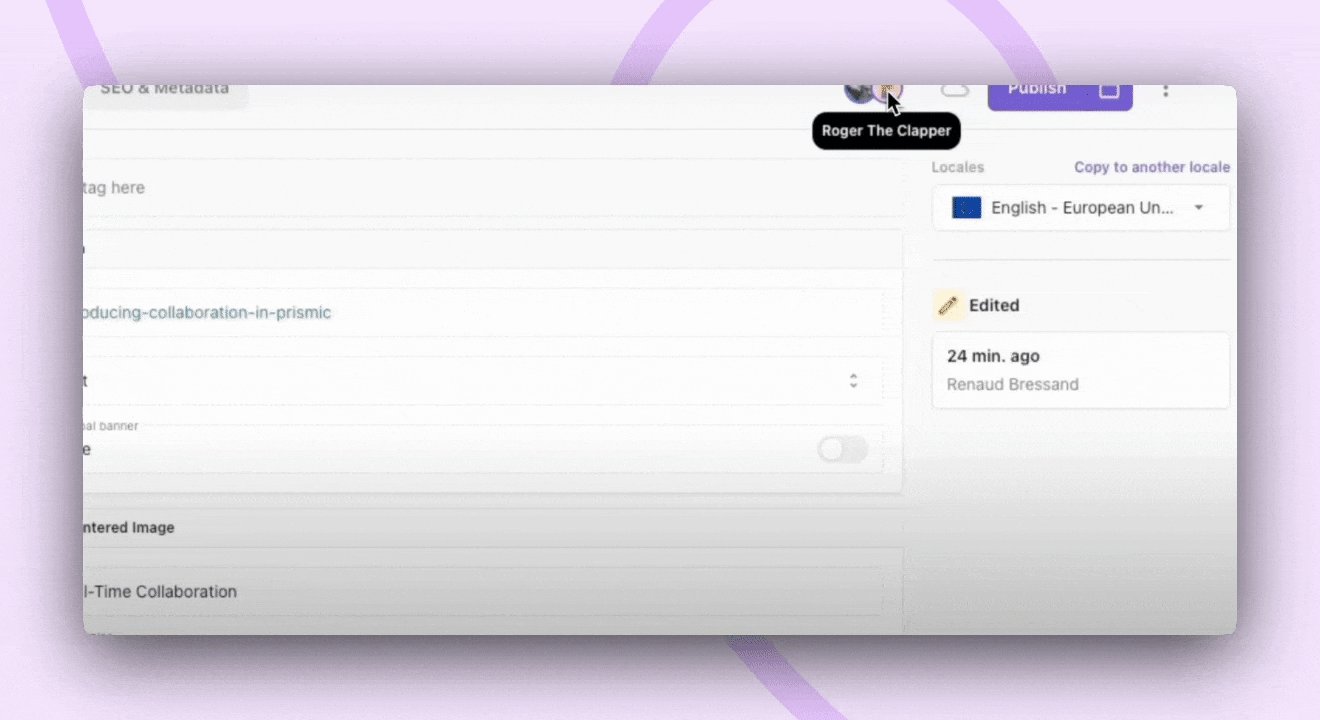
See who’s working on a page in real-time (available now!)
A new status indicator shows you who else is present on the page. You can see exactly when teammates are editing, avoiding potential conflicts when working on the same page. This is currently available for all projects!
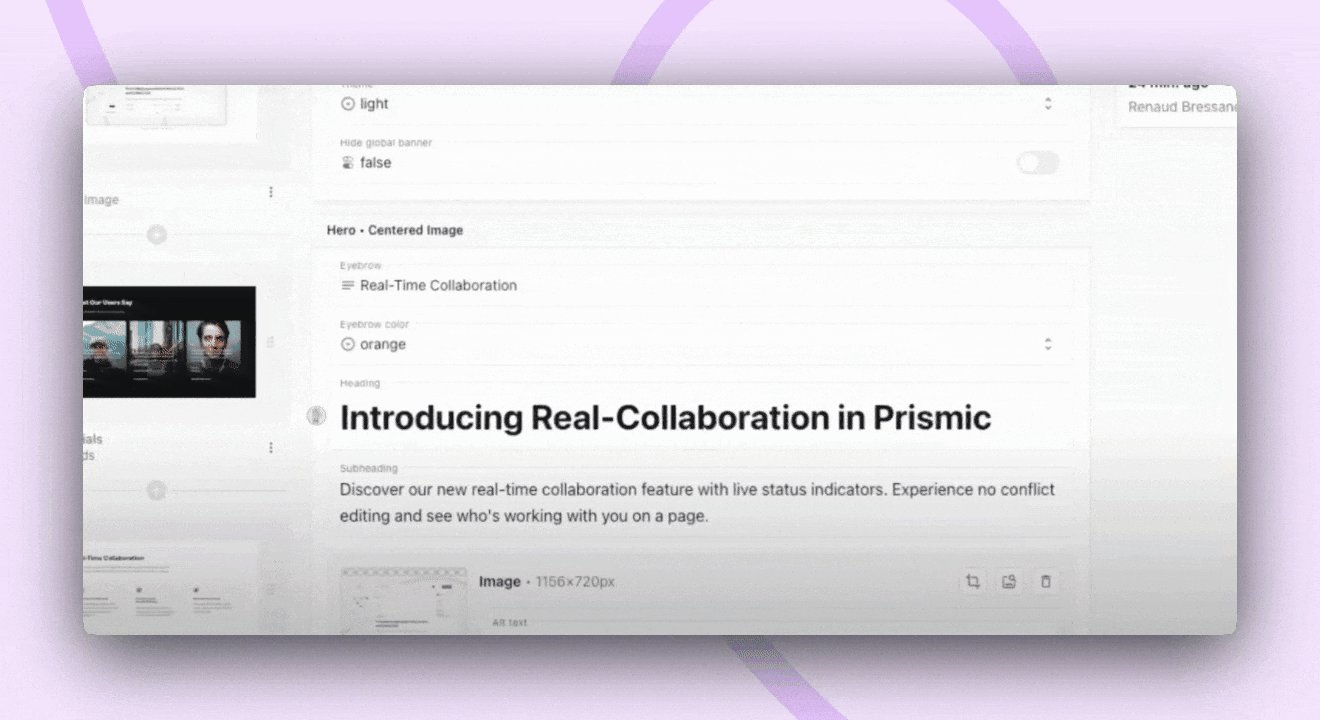
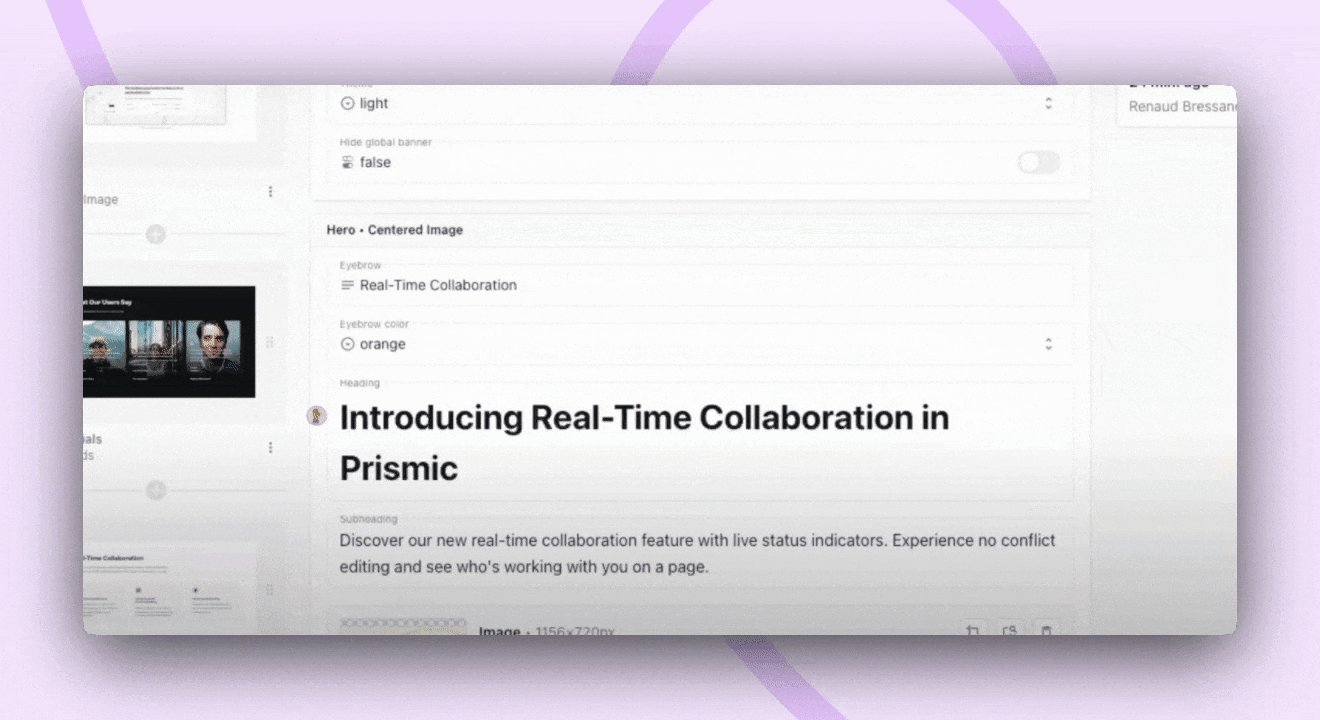
Track real-time edits across fields (upcoming)
Beyond just knowing who's on the page, you will soon be able to see exactly which fields your teammates are editing. Updates will be saved and synced instantly, eliminating conflicts and creating a truly collaborative editing experience so everyone stays aligned.

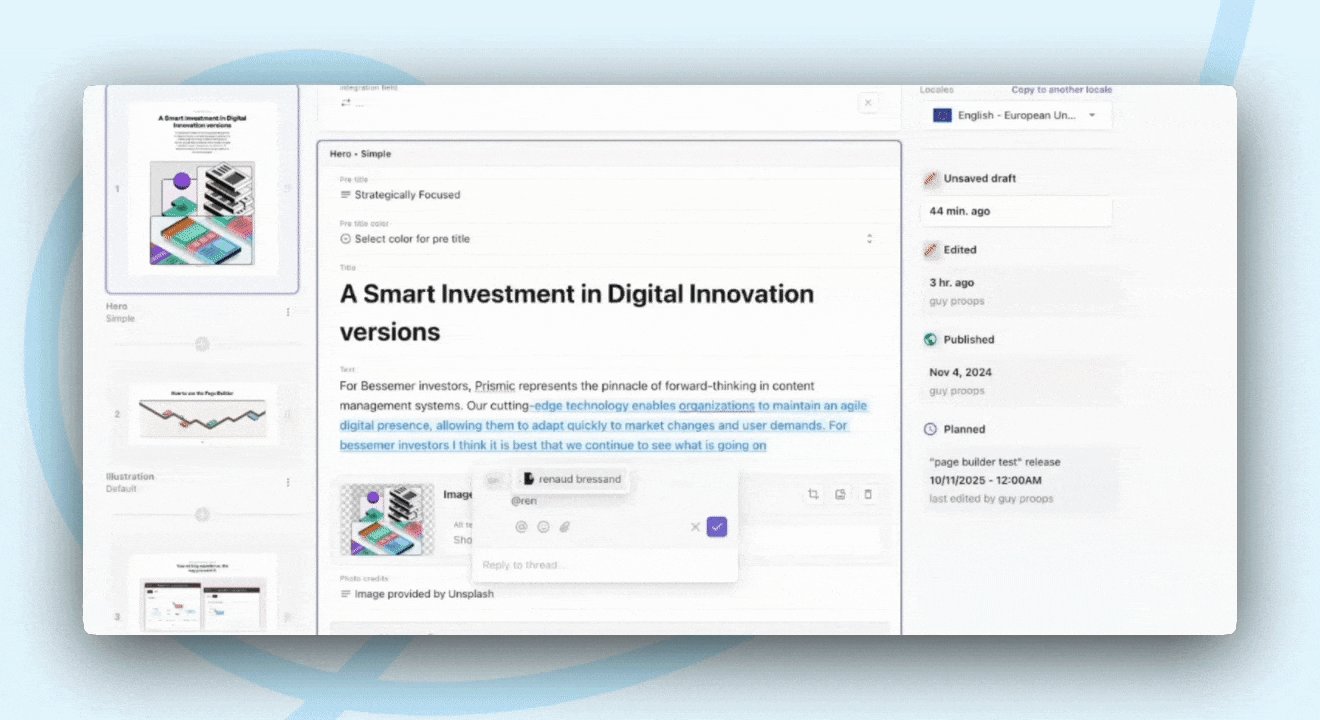
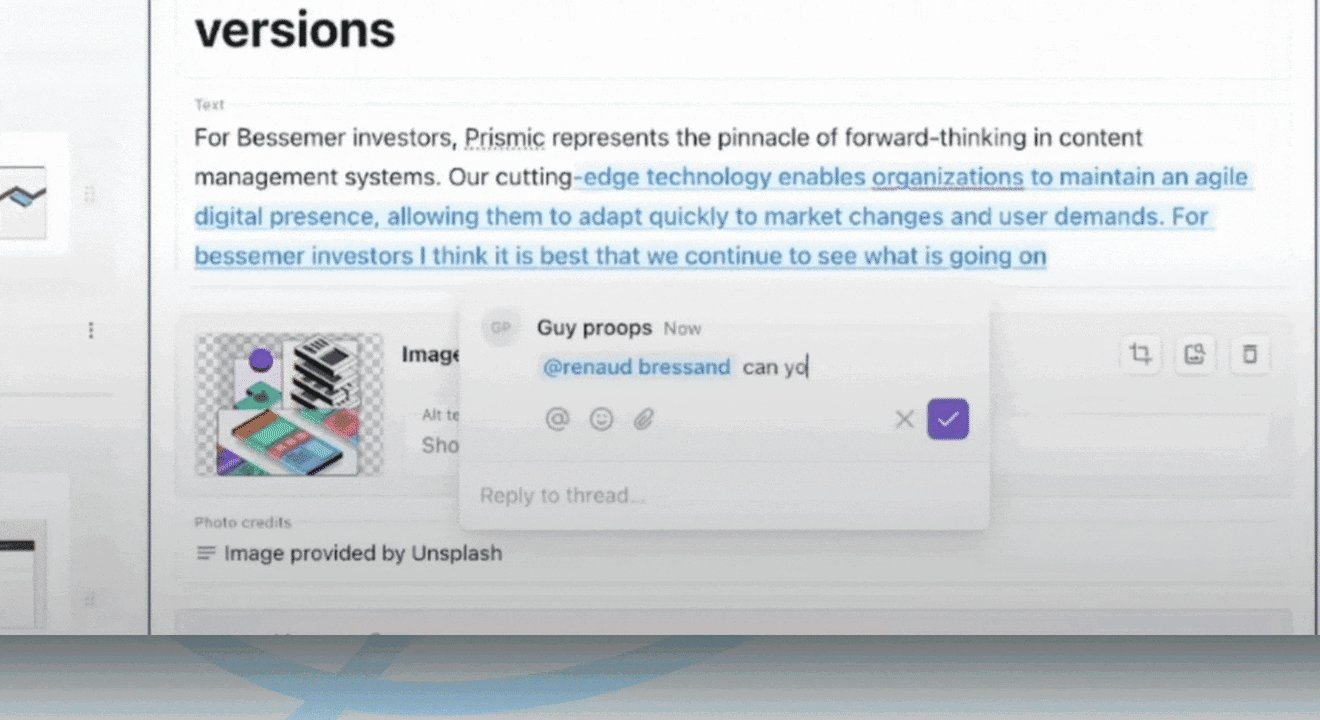
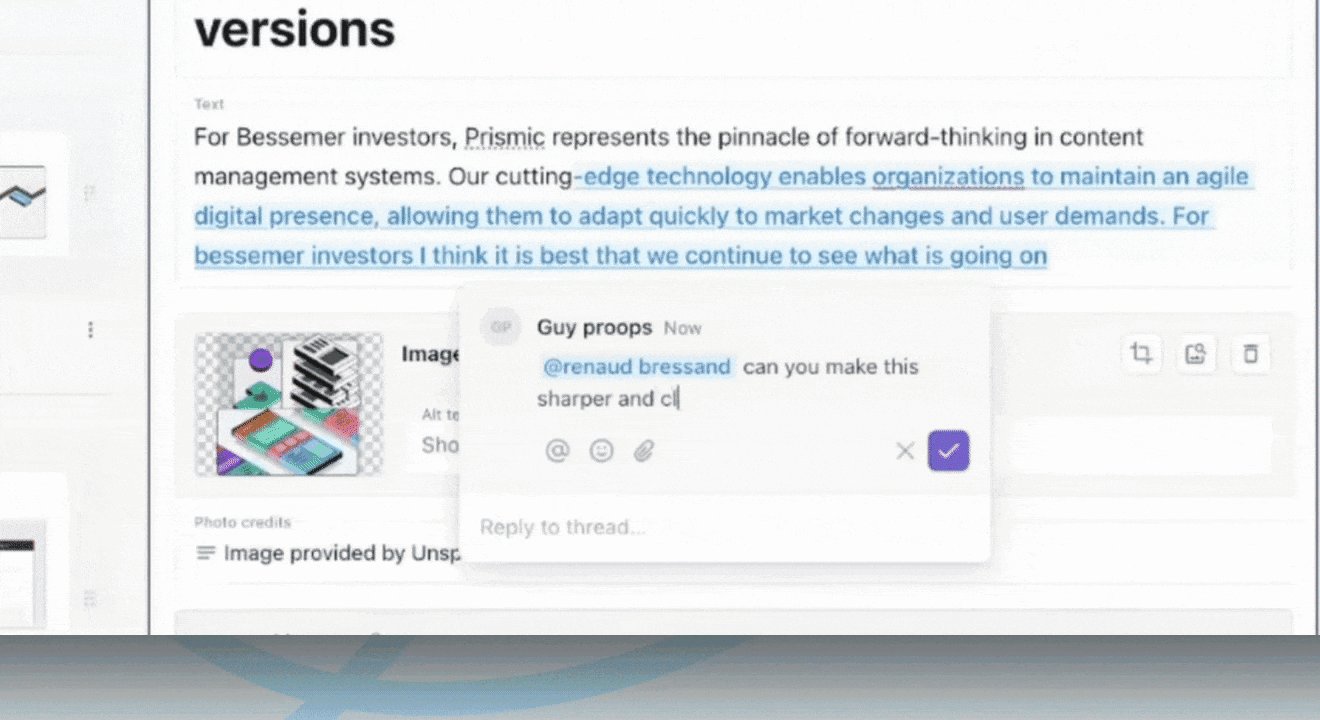
Comment directly on content (upcoming)
Need to request edits or share feedback? You'll soon be able to select any text and leave a comment for your teammates. You will even be able to @mention a team member to notify them when updates or reviews are needed, making the feedback process more efficient and organized.

Join the waitlist for upcoming collaboration features!
Get added to the waitlist to be among the first to try collaboration features once they are released! Get excited for real-time editing, autosave, and commending inside the Page Builder!
Wrapping up
We hope these updates make your Prismic experience faster, smoother, and more collaborative. As always, we love hearing your feedback — it helps shape what we build next.
Check out new features on our updates page, which we update regularly! Stay tuned for our next edition of Prismic Chronicles!




